本文共 1567 字,大约阅读时间需要 5 分钟。
开始研究响应式web设计,CSS3 Media Queries是入门。
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
那么,Media Queries是如何工作的?
两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件:
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css
在media属性里:
- screen 是媒体类型里的一种,CSS2.1定义了
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看
意思是当屏幕的宽度大于600小于800时,应用styleB.css
其它属性可看这里:
另一种方式,即是直接写在<style>标签里:(当屏幕尺寸小于600px时,应用下面的CSS样式)
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/ .class { background: #ccc; }} 写法是前面加@media,其它跟link里的media属性相同
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
补充:media query中的not only all等关键字
今天在群里一群友问起 @media only screen and (min-width: 320px) 中only是什么意思,查了些资料。
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)、
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到
还有其它一些:
| media_type | 设备类型说明 |
| all | 所有设备 |
| aural | 听觉设备 |
| braille | 点字触觉设备 |
| handled | 便携设备,如手机、平板电脑 |
| | 打印预览图等 |
| projection | 投影设备 |
| screen | 显示器、笔记本、移动端等设备 |
| tty | 如打字机或终端等设备 |
| tv | 电视机等设备类型 |
| embossed | 盲文打印机 |
相关资料扩展:
----------------------------------华丽的分割线-----------------------------------------------------------
以下是demo
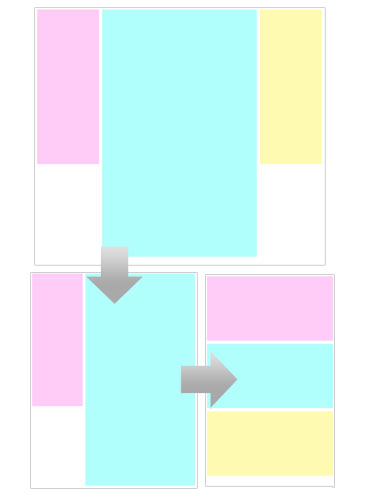
一个三栏布局的,在不同的尺寸下,变为两栏,再变为一栏~

代码:
css3-media-queries-demo
参考文章:
如何联系我:【万里虎】www.bravetiger.cn 【QQ】3396726884 (咨询问题100元起,帮助解决问题500元起) 【博客】http://www.cnblogs.com/kenshinobiy/